Js Chart库及Kotlin
November 17, 2019
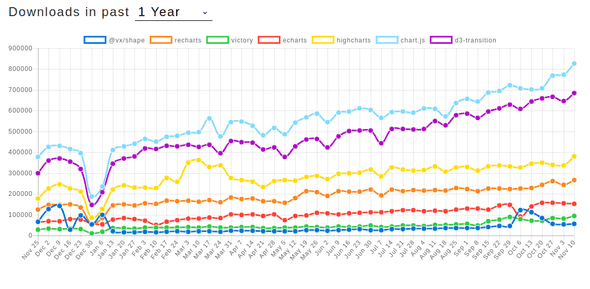
常见库
由此可见,两大巨头是chartJs 和d3。 应该优先使用这两个。然后才是highcharts以及recharts。关于两巨头,这里有个很好的介绍。
React整合情况
d3和chartJs都对react有比较好的支持。
chartJs:
d3
个人感觉recharts封装更多,而vx相对较浅,如果是深度使用d3,应该是vx更友好些。如果想直接自己动手,其实可以参考这篇文章
Kotlin支持情况
由于Kotlin整合的话,需要typescript定义文件先,本来打算使用vx,可惜它的文件还没有出来。根据这里,大概193版本才出来,但是不打算内置动画支持
recharts有较好的typscript定义文件 , 可惜动画支持也没有多少 还有这里
所以最后使用的chartJs的定义文件 以及 react-chartjs-2的定义文件
成果
几个注意事项:
- 没办法的时候直接上js("""xxx""")
- setInterval:
window.setInterval({chartReference.chartInstance.update()}, 3000) - 如何用ref:
attrs{ ref { reference:dynamic -> chartReference = reference } } - 由于目前kotlin不支持ES6,只是5.1,所以arrow function 是不支持的。感觉不爽。